As the world increasingly turns to mobile devices for web browsing, it’s important for designers to optimize their websites for smaller screens. Mobile web design involves creating a site that is easily navigated and accessed on various devices. This can be a challenge, but there are a few key considerations that can help. We’ll be breaking down how to optimize your website for mobile web design.
What Is Mobile First Web Design?
Web design has been evolving at a fast pace since the early 2000s. One of the latest trends in web design is mobile-first web design. Mobile-first web design is an approach to web design that prioritizes the mobile user experience over the desktop user experience.
The reason for this shift is that more people are using mobile devices to access the internet than ever before. In 2016, mobile devices accounted for 51.3% of all internet traffic. This trend will only continue to grow, which is why it’s so important for businesses to have mobile-friendly websites.
Mobile-first web design starts with the assumption that the vast majority of your website’s visitors will be using a mobile device. This means that your website needs to be designed and developed with a mobile user in mind from the very beginning.
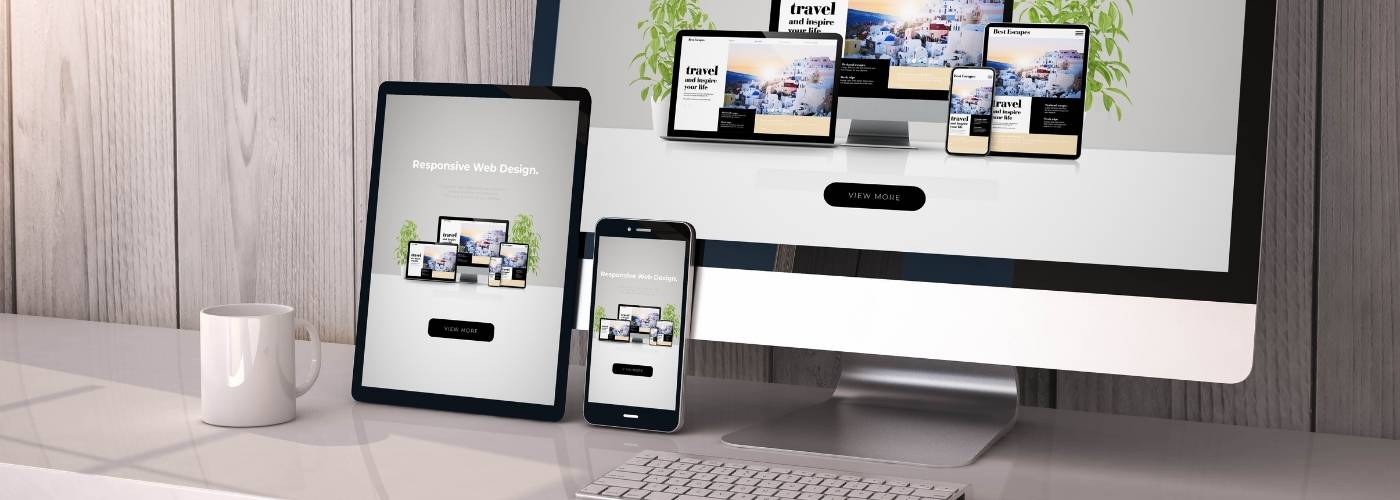
Is Responsive Design Good For Mobile SEO?
Responsive web design is a great solution for optimizing your website for mobile SEO. It allows your website to be accessible on all devices, including smartphones and tablets. This can help you rank higher in search engine results pages, as well as improve the user experience for your visitors.
There are a few things to remember when using responsive design for mobile SEO. First, you need to make sure that your content is still easily readable on smaller screens. Second, you may need to adjust your design slightly to account for the different screen sizes and resolutions of different devices. Finally, you should test your website on multiple devices to make sure it looks and works the way you want it to.
Overall, responsive design is a great way to optimize your website for mobile SEO.
How Is Mobile Design Different Than Traditional Web Design
If you’re looking to create a web page that looks great on mobile, there are a few things you need to keep in mind. First, you need to make sure that your content is easily readable on a smaller screen. That means using short paragraphs and clear, concise language. The overall message in your content marketing strategy needs to be clear, direct, and straight to the point.
You must also ensure your design is responsive, meaning it will adjust to fit any screen size. This can be accomplished by using a flexible grid system and media queries.
Finally, you need to test your design on actual devices to make sure it looks and works the way you want it to. Following these tips, you can create a beautiful and user-friendly web page that looks great on any device.
How To Design A Web Page For Mobile
When designing a web page for mobile, there are a few key things to keep in mind. First, you must ensure that your page is responsive, meaning it will adjust to fit any screen size. Secondly, you need to keep the design simple and easy to navigate. Finally, you need to optimize your images and content for mobile devices.
Here are a few tips on how to design a web page for mobile:
1. Make sure your page is responsive.
For your page to look good on all devices, it must be responsive. This means that your page will automatically adjust to fit any screen size. You can test this by opening your page on different devices and making sure that everything looks correct.
2. Keep the design simple.
When it comes to mobile design, less is more.
Overall, a mobile-first design plan along with SEO services may help your business in its journey to rank higher within search engine page results.



More to Read
SEO Tips For Non-Profits
Are you struggling to get your non-profit noticed in the vast digital landscape? You’re not alone; many organizations face the same challenge. This article
Mar
Is Using AI In Content Marketing Bad?
In a world where algorithms can generate articles faster than a human can type, one must wonder: are we sacrificing authenticity for efficiency? The
Feb
Is Search Engine Marketing Better Than SEO?
In the ever-evolving landscape of digital marketing, two powerful strategies often vie for the spotlight: Search Engine Marketing (SEM) and Search Engine Optimization (SEO).
Jan